【C# 序列化】Json序列化时中文的字符编码 问题
读取JSON文件
依赖 System.Text.Json
1 | using System; |
需要读写的JSON文件
1 | { |
1 | using System; |
1 | { |
1 | https://github.com/sindresorhus/awesome-electron |
参考链接:https://www.cnblogs.com/makalochen/p/16154510.html
国内源的问题:
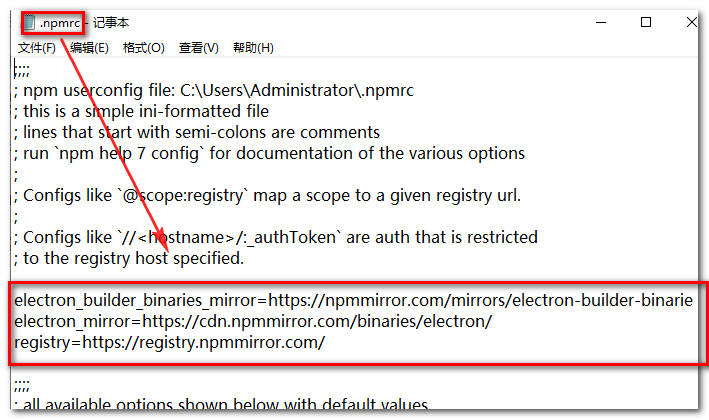
打开npm的配置文件
1 | npm config edit |
在空白处将下面几个配置添加上去,注意如果有原有的这几项配置,就修改
1 | registry=https://registry.npmmirror.com |

然后关闭该窗口,重启命令行,删除node_modules文件夹,并重新安装依赖
1 | npm install |
再次删除node_modules文件夹,并执行下面的命令清除缓存
1 | npm cache clean --force |
再次安装
1 | npm install |
https://shaogui.life/2021/03/10/windows上安装minGW/
1 | npm rm -g create-react-app |
add this inside package.json file before closing the “}”
1 | ,"scripts": { |
https://blog.csdn.net/weixin_40629244/article/details/115618121
git clone https://github.com/electron/electron-quick-start
2. 进入这个项目下;
1 | cd electron-quick-start |
1 | npm install |
1 | npm start |
打开快速启动的项目,主要有以下几个文件:
(1). index.html ,渲染进程;
(2). render.js,渲染进程,在index.html中引用;
(3). main.js,主进程;
(4). preload.js,监听DOM加载完成,在主进程中调用。
官网:Getting Started - Electron Forge(https://www.electronforge.io/)
1 | npx create-electron-app my-new-app |
或者
1 | yarn create electron-app my-new-app |
1 | // 进入项目 |
如果无法使用npx或是yarn安装项目,可以用传统的方法来完成。
1 | // 安装脚手架 |
GitHub - electron-userland/electron-forge: A complete tool for creating, publishing, and installing modern Electron applications
手动创建项目
新建项目文件夹;
新建渲染进程 index.html 文件与主进程 main.js 文件;
初始化项目,创建package.json;
1 | npm init |
请注意,package.json中的主文件必须名为main.js。
虽然在全局有安装Electron,但是在写代码的时候并没有提示,所以需要进入项目中安装一下,这样就会有提示了。
cnpm i electron --save-dev
5. 编写主进程main.js代码;
1 |
|
(1). 安装eslint;
1 | cnpm install -g eslint |
(2). 在项目中初始化eslint;
1 | eslint --init |
初始化时会有各种选项,选项可以参考下面的结果。
1 | electron . |
效果如下:

框架推荐Dapper,不推荐Entity Framework

如果你是新手,不推荐Entity Framework,需要严格执行程序编写规范,EF连接数据库 才会有不错的性能。
更推荐Dapper框架,自己写SQL
而不是将大量的数据,尤其是多表连接数据 LEFT JOIN
如果使用LINQ,EF会一次性将数据读取到内存中,再进行过滤操作,性能有问题。
强烈推荐debian系统
原因:
1.无防火墙
2.我已实验过多次
3.Centos需要自己Google,如何关闭防火墙
推荐使用FinalShell(https://www.jb51.net/softs/717120.html)
官网:(http://www.hostbuf.com/downloads/finalshell_install.exe)
免费申请域名(https://www.freenom.com/)
购买域名(https://www.namesilo.com/)
域名——————》购买的VPS IP地址
确认域名解析成功
一键安装v2ray脚本
1 | bash <(curl -L -s https://raw.githubusercontent.com/wulabing/V2Ray_ws-tls_bash_onekey/master/install.sh) | tee v2ray_ins.log |
BBR加速代码: BBR加速:
1 | wget --no-check-certificate https://github.com/teddysun/across/raw/master/bbr.sh && chmod +x bbr.sh && ./bbr.sh |
如果安装不了BBR请先运行以下代码:
1 | yum -y install wget |
升级命令
1 | sudo apt update && sudo apt upgrade |
1 | #安装依赖 |
中国国内程序员岗位需求:前端>后端>算法
北美:前端>后端>算法
加拿大多伦多岗位数量比例:1000前端 > 500后端 > 150 IOS = 150 安卓
其中后端:java>dot Net>其他
注:岗位需求随着市场变动


Web端主要使用 Vue 和 React框架
react(https://reactjs.org/)
后端主力,入门难度最低,使用最广。
中国国内后端需求不高,北美 国外有不少需求。中国国内后端java比较多,go也有一些。
文档(https://studygolang.com/pkgdoc)
go语言学习视频资料:
用JavaScript写后端,让前端人员能后端,不需要学习新的编程语言。
推荐1:Electron(推荐)
优点:使用人数最多,社区最好,bug少
缺点:性能不够好,但一定是够用的推荐2:Tauri(一般推荐)
优点:使用Rust语言编写,性能好,打包文件小
缺点:需要学Rust,新学一门语言推荐3:xamarin(一般推荐)
(https://dotnet.microsoft.com/en-us/apps/xamarin)
微软收购的一家跨平台技术公司
不推荐MAUI(微软的框架)bug贼多,没人解决
推荐1:Flutter
推荐2:React Native
不推荐:vue写安卓项目
TODO
刷题网站
1.LeetCode:https://leetcode-cn.com/
2.英文网站(https://leetcode.com/)
3牛客网:(https://www.nowcoder.com)
4.Web 开发练习题:(https://www.freecodecamp.org/)
5.百度前端技术学院 — 前端开发项目库:(http://ife.baidu.com)
- 快速学习一门新语言(https://learnxinyminutes.com/)
这里的教程几乎涵盖所有编程语言,完全没有废话。英文版、中文版都有。学一门新语言大概耗时 30 分钟。
技术文档集合,由腾讯运营
可以部署到GitHub
1 | theme: landscape |
https://github.com/hifun-team/hexo-theme-miracle
缺点:
1.无法部署到GitHub
2.盒子内容溢出
1 | theme: hexo-theme-miracle |
https://github.com/cofess/hexo-theme-pure
无法部署到GitHub
1 | theme: hexo-theme-pure |
https://zhuanlan.zhihu.com/p/82036101
删除文件,被通知需要管理员权限,同时需要"A用户"权限,导致文件无法删除
下载链接
https://drive.google.com/file/d/1p08SZpMdOsOYieF4vqWyAnIqm9oy12mk/view?usp=share_link
1 | npm install hexo -g #安装 |
1 | hexo n "我的博客" == hexo new "我的博客" #新建文章 |
1 | hexo server #Hexo 会监视文件变动并自动更新,您无须重启服务器。 |
1 | hexo generate #使用 Hexo 生成静态文件快速而且简单 |
两个命令的作用是相同的
1 | hexo generate --deploy |
1 | hexo publish [layout] <title> |
1 | hexo new "postName" #新建文章 |
| 变量 | 描述 |
|---|---|
| layout | 描述 |
| title | 标题 |
| date | 文件建立日期 |
1 | title: 使用Hexo搭建个人博客 |
hexo new photo “My Gallery”
| 变量 | 描述 |
|---|---|
| layout | 布局 |
| title | 标题 |
| date | 文件建立日期 |
1 | 以上是文章摘要 <!--more--> 以下是余下全文 |
hexo new page